We know that WordPress developers struggle to create meta boxes with custom fields. We know the Codex does not have enough information. We also know that advanced developers don’t like to use plugins with tons of unnecessary code, just to add a simple meta boxes. Same applies for heavy external metabox libraries.
Believe us, we know all that, we had the same issues in our projects. This is why we spent months improving our systems to build the Meta Box Generator – an easy to use tool that helps you to create custom meta boxes for your needs. Providing you minimal code without all the unnecessary overhead.
Meta Boxes and Custom Fields
WordPress provides the tools to create new Post Types and Taxonomies, but it’s not always enough. In many cases, we need to add extra fields to our content.
This is where custom fields come in handy. WordPress allows us to add new administrative interface called “Meta Boxes” that contain those custom fields.
Our Meta Box Generator
We built our generator to create one meta box each time with multiple custom fields.
First, we ask you to enter general information like class name, prefix (for the DB) and text-domain. We added optional security, authentication and permissions checks, that we strongly recommend to use.

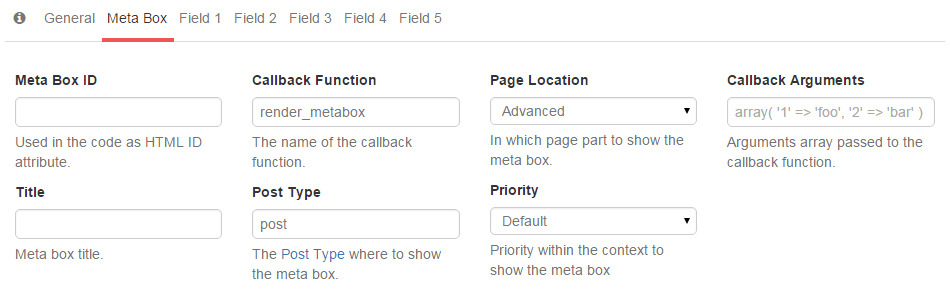
Next is the meta box container. We need to set an ID, Title, to which post type assign the metabox, on page location and other stuff.

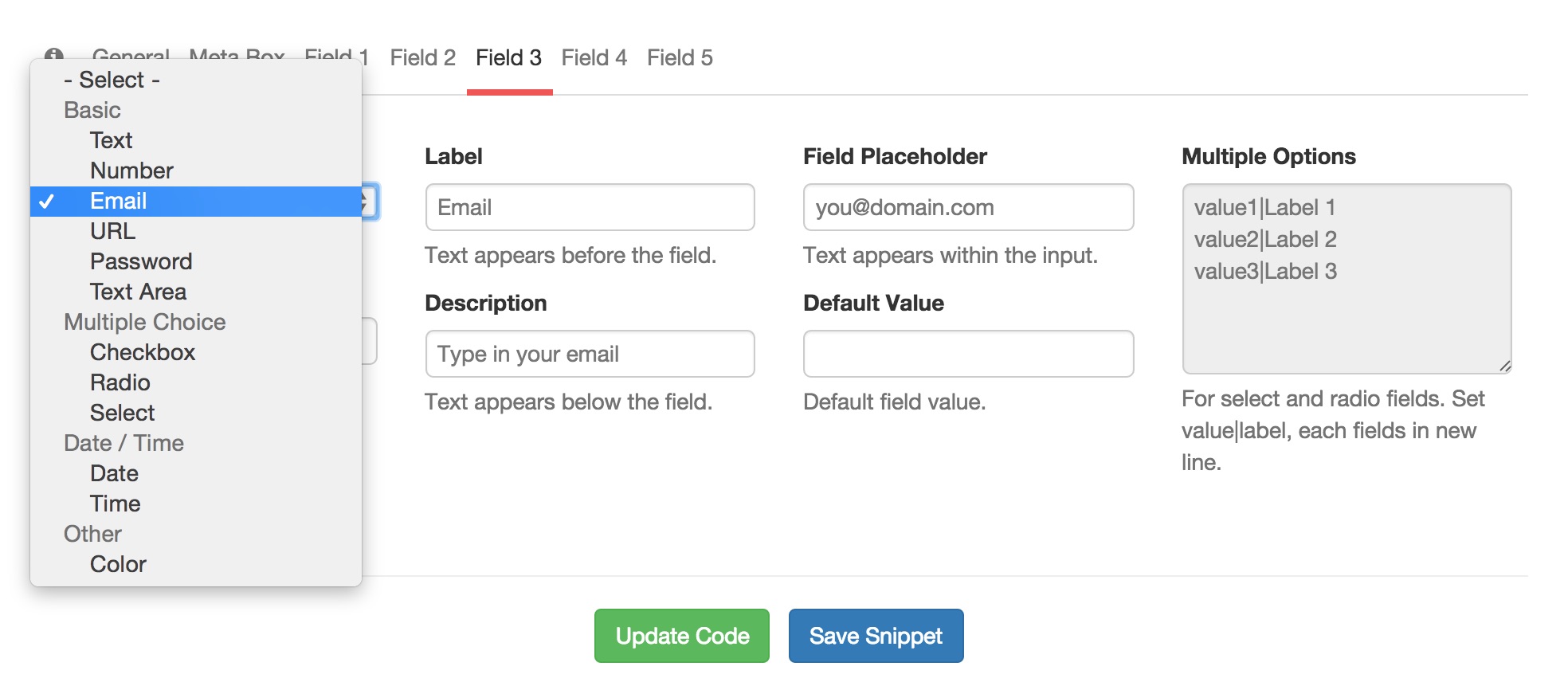
Finally, we need to add custom fields to the meta box. We offer 13 different field types and many more type will be presented as we grow.

An Example
We are going to create a WordPress site for a car dealership. Naturally we will register a “Car” post type, and few taxonomies like “Color”, “Model” and “Transmission” with pre-defined terms. We would also like to add few custom fields, specific for each car, fields like “Price”, “Mileage”, “Seller Name” and maybe few others.
Upgrade to GenerateWP Premium and unlock Meta Box power! Upgrade Now
Let’s try to implement this example using our generators. I will start from the end – showing you the final result – and then we will see how to re-create this:

Creating a post type is supper easy, just navigate to the Post Type Generator and enter all the data related to the new car. Beside the obvious car labels, the post type will be non-hierarchical type accepting only title, content editor and thumbnail.
View snippet Clone snippet Download snippet
We will also assign four taxonomies for the car – model, transmission, doors, color. Using the Taxonomy Generator it will take 30 seconds for each taxonomy.
Car Model Taxonomy
View snippet Clone snippet Download snippet
Car Transmission Taxonomy
View snippet Clone snippet Download snippet
Car Doors Taxonomy
View snippet Clone snippet Download snippet
Car Color Taxonomy
View snippet Clone snippet Download snippet
Now let’s create the three meta-boxes, one metabox with “Car Info” custom fields, the other for “Car Price” fields, and the last one for the “Seller Information”.
Upgrade to GenerateWP Premium and unlock Meta Box power! Upgrade Now
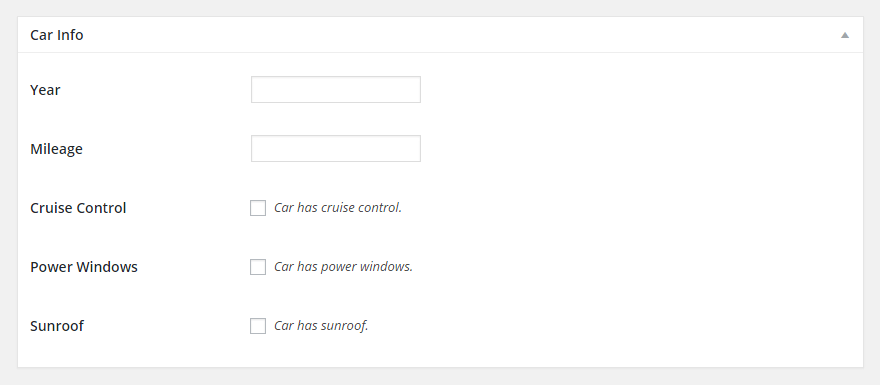
The car info meta box has five parameters: Year, Mileage, Cruise Control, Power Windows and Sunroof. The first two fields are number type fields and the last three fields are true/false fields – they are basically checkboxes.
Car Info Meta Box
Two text fields for the year and the mileage. And three true/false checkboxes for cruise-control, power-windows and the sunroof.

View snippet Clone snippet Download snippet
Car Price Meta Box
A number-type field for the car-price. And a select box for the price currencies with five default values for USD, EUR, GBP, JPY and CNY.

View snippet Clone snippet Download snippet
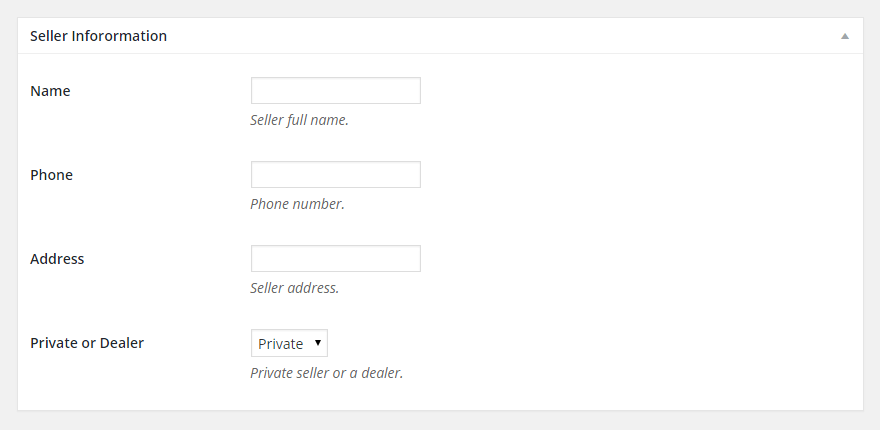
Car Seller Meta Box
Three text fields for the seller name, phone and address. And a select box to indicate if it’s a private car or from a dealer.

View snippet Clone snippet Download snippet
Now copy the code to your project files. That’s it! In less then 10 minutes we created a custom back-end for our car dealership.
The final result

Feel free to clone any of the snippets in this post, you can change the fields to your needs. Or Join now, get access to all our premium tools and create your own custom meta boxes.

15 Comments:
Ahmad Awais
Rami, I think you should use output buffer instead writing HTML in echo, since it preserves the code styling
backbumper
How would you display this the meta data? Say you want to display a post with all cars and taxonomies?
Rami Yushuvaev
// Retrieve an existing value from the database.
$car_price = get_post_meta( $post->ID, 'car_price', true );
$car_currency = get_post_meta( $post->ID, 'car_currency', true );
Estef
This is great!!! I’ve been looking for this like a crazy and you made it without any marketese language to sell a plugin. Thanks, from the back of my heart <3
Lena Imagine
Hello! I have some troubles with doing metaboxes in post-page. Coud you give some suggestions how do such functionallity: we know, for example, after entered data in custom fields we press save button so we can enter as many values in custom fields as we want, but in the site show only values. And I need such metaboxes that can allow enter as title (its a key) and the text (its a value) and than press the save button in order to continue enter new data in metaboxes, so we can enter data in the same metabox as many as we need. And in the site show both data: title and its text as many times as we’ve entered in metaboxes. Thanks in advance.
entwickler99
Great tool, saved me a lot of time, thanks!!
vandam14Andrew
Hello, I have tried some of your snippets and have been able to get them to work successfully except for the select field. With this when I save, it returns to the default setting, although the value is saved and displays correctly on the post, just not on the admin page. Any suggestions would be most appreciated.
Thanks
Rami Yushuvaev
Andrew, please try to create your own meta-boxes. This post was meant only showcase the generator capabilities.
Michael
Rami, Hello!
How can I transfer the name of the cell and its value when its filled in from metabox to the webpage? I know how to transfer custom field value but I fail to transfer its name from metabox.
Abdallah Meckki
To avoid “Notice: Undefined index: car_nonce ”
Replace:
$nonce_name = $_POST[‘car_nonce’];
With:
$nonce_name = ( isset($_POST[‘car_nonce’]) ) ? $_POST[‘car_nonce’] : ‘ ‘;
ThemeAWESOME
How will your metabox generator be affected by the new Gutenberg editor that is shipping shortly with WP?
Palash Mandal
what will be WP Custom post type query to retirve the data
InfoboxLab
I feel the post has huge details. Rami, you did great job on this task. Many thanks for your work. This helped me.
Davor Beck
I would like to know that to. My data is not displayed on page. Having trouble with that.
said
Thank you this helped me alot
I used it on my site https://adamprestige.com/