The built-in Featured Image Meta Box is an cool feature. We’re so used to it, and we can all agree on that it is truly awesome. But the reality is, it’s very basic, and often feels inflexible. In this post I will show you how to extend the Meta Box functionality by adding Custom Fields to that very same Meta Box, that will be related to controlling the way images are being displayed.

Add Custom Fields
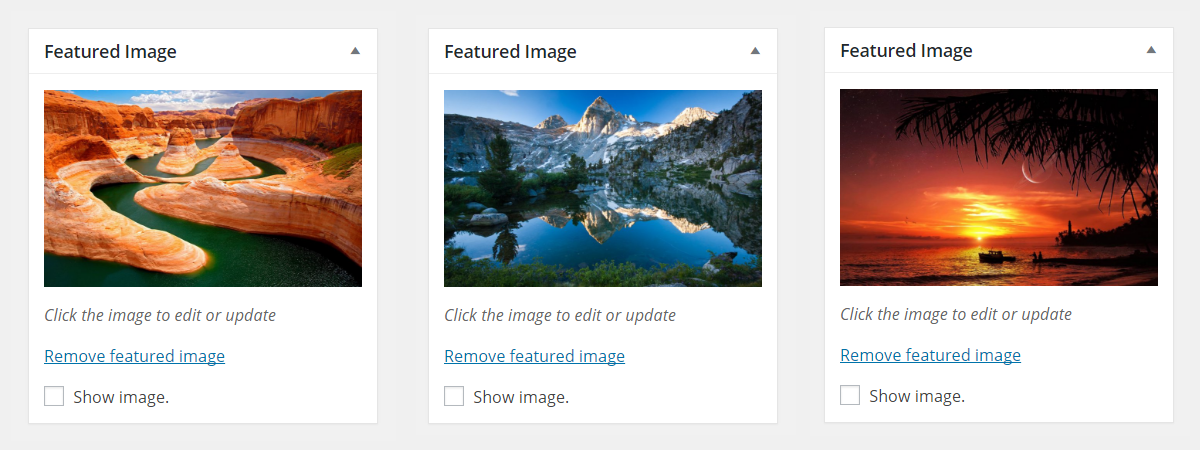
First, we need to add custom fields to the Meta Box. It’s done using the admin_post_thumbnail_html filter. To demonstrate how easy it is, let’s add a simple checkbox under the image:
Note: The custom field key/name is defined in $field_id.
Save Custom Fields
Next, you need to sanitize user data and save/update the custom field value accordingly. It’s done using the save_post action:
The Result
Now we have a new checkbox contained within the Featured Image Meta Box. The field is saved as a regular custom field named “show_featured_image“. It accepts a value of either 0 or 1.
Upgrade to GenerateWP Premium Enjoy better WordPress generators Upgrade Now

This way, content managers have more control over the end result. They can define featured images, for instance, to be used in social media, but not to be displayed in the theme.
Of course you could add different field types. You can, for example, add text fields, select boxes, radio buttons or any other field type you need.
That’s just a simple yet creative way of customizing the “Featured Image” Meta Box.
As always, if you have any comments or questions, be sure to share them with us.

12 Comments:
CDK Computers
Wow, nice, with this features so many ways to customize the default thumbnail… Thx for a article!
Ralf Wiechers
Hey!
Nice tutorial.
I would love to be able to use the main functionality of the feature image box as part of a custom meta box or be able to generate a separate meta box to allow users to set up multiple images for different things with the same UI as the core. But I don’t want to duplicate the core code over and over.
Maybe as a field type for a meta box generator? Or as a separate generator?
Greetings
derRALF
Dima Minka
My simple example for select field on featured image metabox by Rami article
Ben Pines
This is so useful…
Guardian
I had one of these but as standalone Metabox, not under Featured image.
Anyway thank you, I allways trust quality of your code snippets better than other found around.
This one will come handy together with snippet for forced default featured image. I use this one on almost all websites.
Fergal Andrews
Thank you for this code which is working correctly for me. However, I don’t have a lot of experience with WordPress so I am not sure how I would reference the ‘Show Image’ variable in my posts. How would I do that?
Dameer DJ
Checkbox disappears upon remove or update of featured image. I guess there’s more involved (AJAX?) into adding custom options to featured image panel.
Pagodzik
It disappears also when I add image… I can’t find solution for this. I think that is only JS, not AJAX.
Max
Itersting feature to add for post functionality. I wonder if it can be added to regular custom fields in as numerous numbered metaboxes with text and image fields.
Nate
Hi! I have been looking for this code for a while and I am so glad I found it. However, when I tested it, it worked in the normal editor, but not in Gutenberg. Is there a similar code that is designed to work in that?
Alina
one question… where to add this code??
thanks
matt cram
I would love this for Gutenberg.